Annotate documents
The general annotation process is as follows:
- First, you draw a shape on the image;
- Then, from that shape you create an element;
- You have to select the type of the element to create it;
- You can name your element, and assign it a class.
- Once an element is created, you can edit it or add a transcription to it.
Annotation interface¶
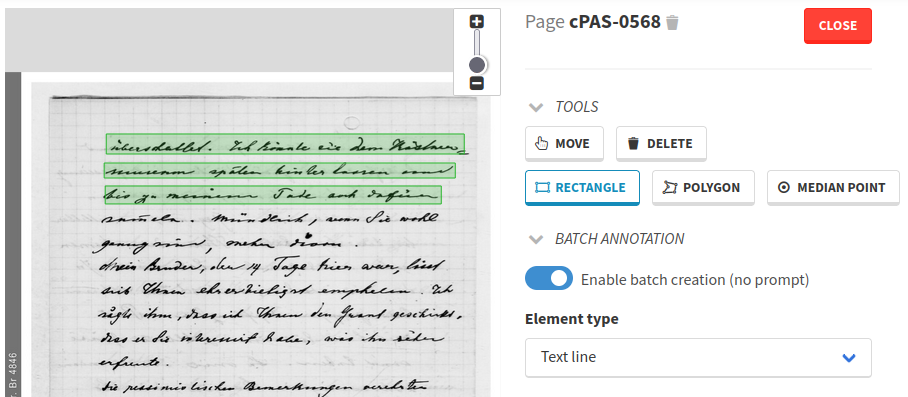
The annotation interface can be opened on any page by clicking the annotate button in the top-right corner.

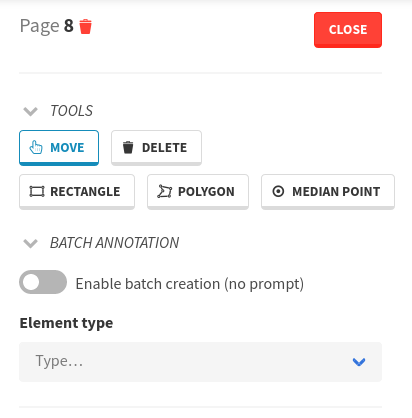
To annotate, you can draw rectangular shapes or polygons, as well as add a median point to an existing line on a shape. You can also move and delete existing elements.

If you create elements one by one, a pop-up opens up when you finish drawing a shape, asking you to select an element type. However, if you toggle the batch annotation mode, you can pre-set an element type, then draw shapes that will create elements of this type without the pop-up opening, allowing you to annotate faster.
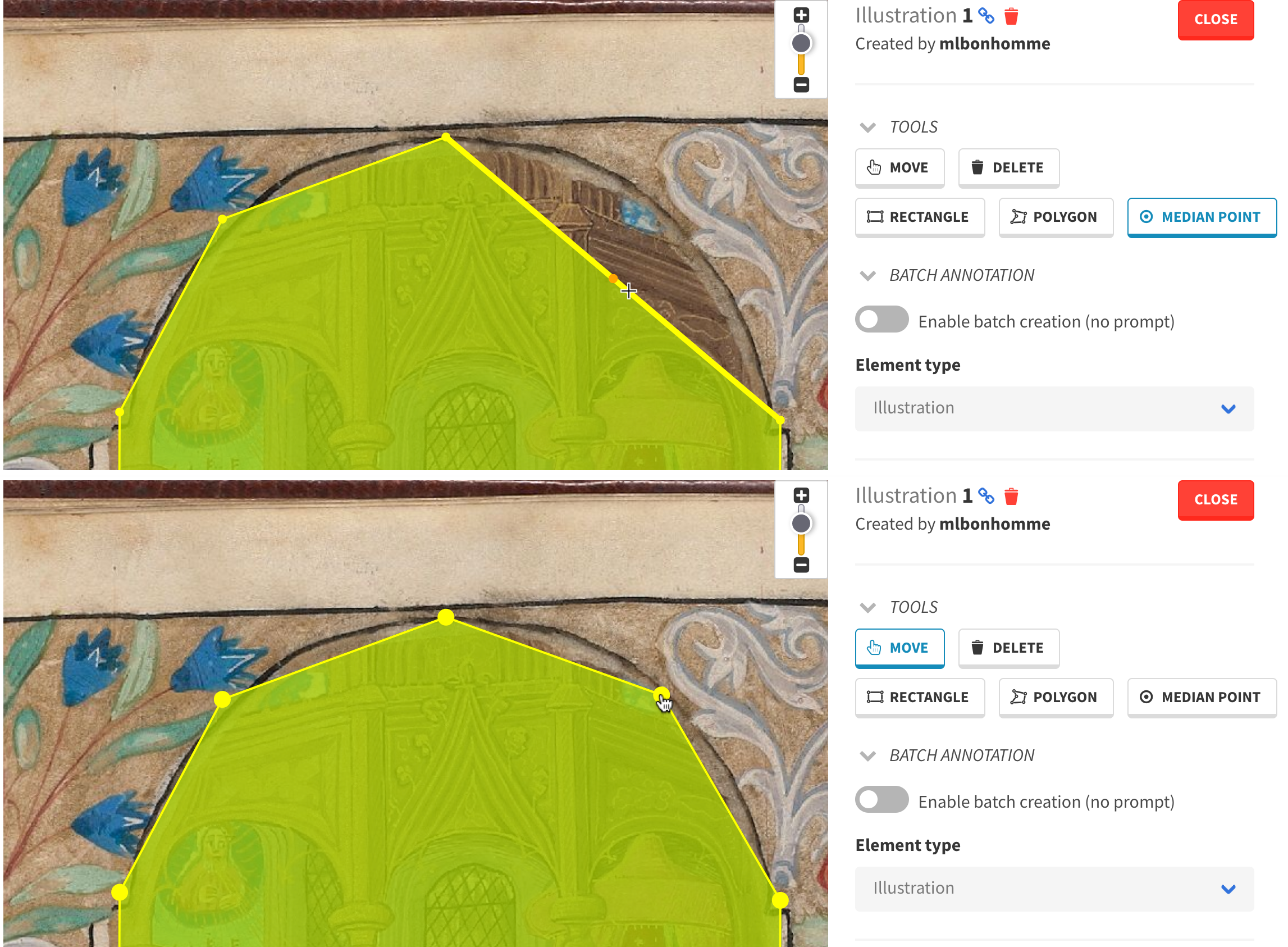
Median point¶
The median point tool can be used to turn a simple shape into a more complex one, by adding a new point in the middle of a line that’s part of an existing polygon. The point that will be created shows up in orange when you hover over a line, and is created when you click on that line. You can then drag this new point to change the polygon’s shape, using the move tool.

Batch annotation¶
In order to quickly create a number of elements of the same type, without having to select that type every time in the element creation pop-up, you can use the batch annotation mode. For example, this can be useful when annotating all the text lines on an image.
To use the batch annotation mode, you need to first select either the rectangle or polygon tool; then you have to toggle the batch creation switch, and select the type of the elements to be created.
You can then draw your rectangles or polygons on the image, and the elements will be created as the shapes are finished, with no additional operation.

Element tree¶
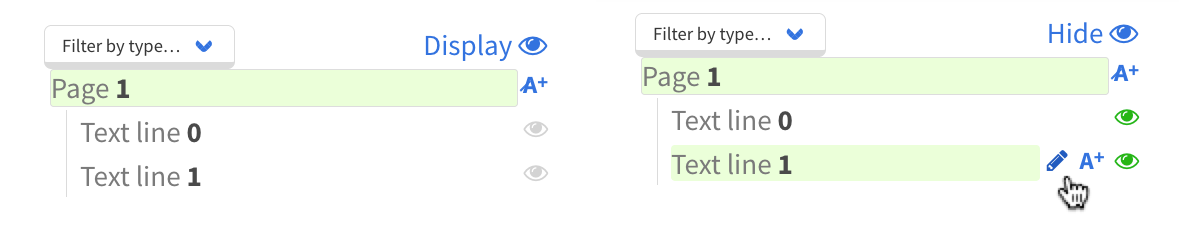
On the left of the image is the element tree. This tree allows you to hide, display, and select children elements on your page. The eye icon next to each element is grey when they are hidden, green when they are displayed on the image.

When you hover over an element, two icons appear:
- The first one allows you to edit the element;
- The second one is for adding a transcription to that element.
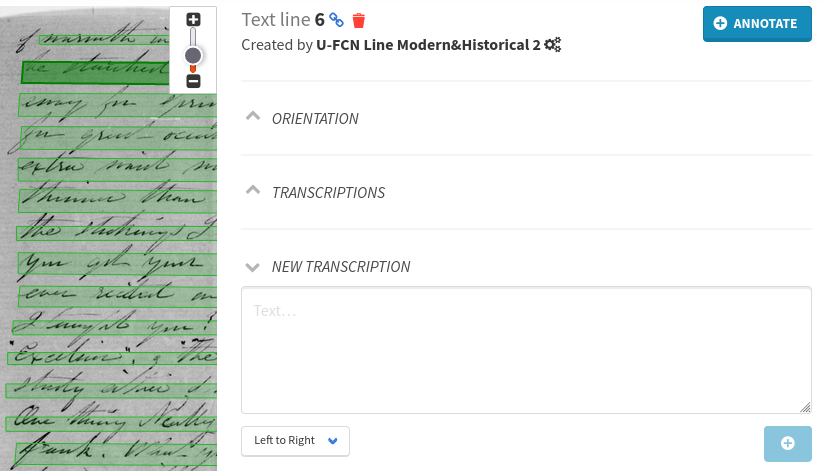
When you select an element, either directly on the image or from the element tree, detailed information (such as classes, transcriptions, or creation information) about this element is displayed on the right side of the image.
Element creation¶
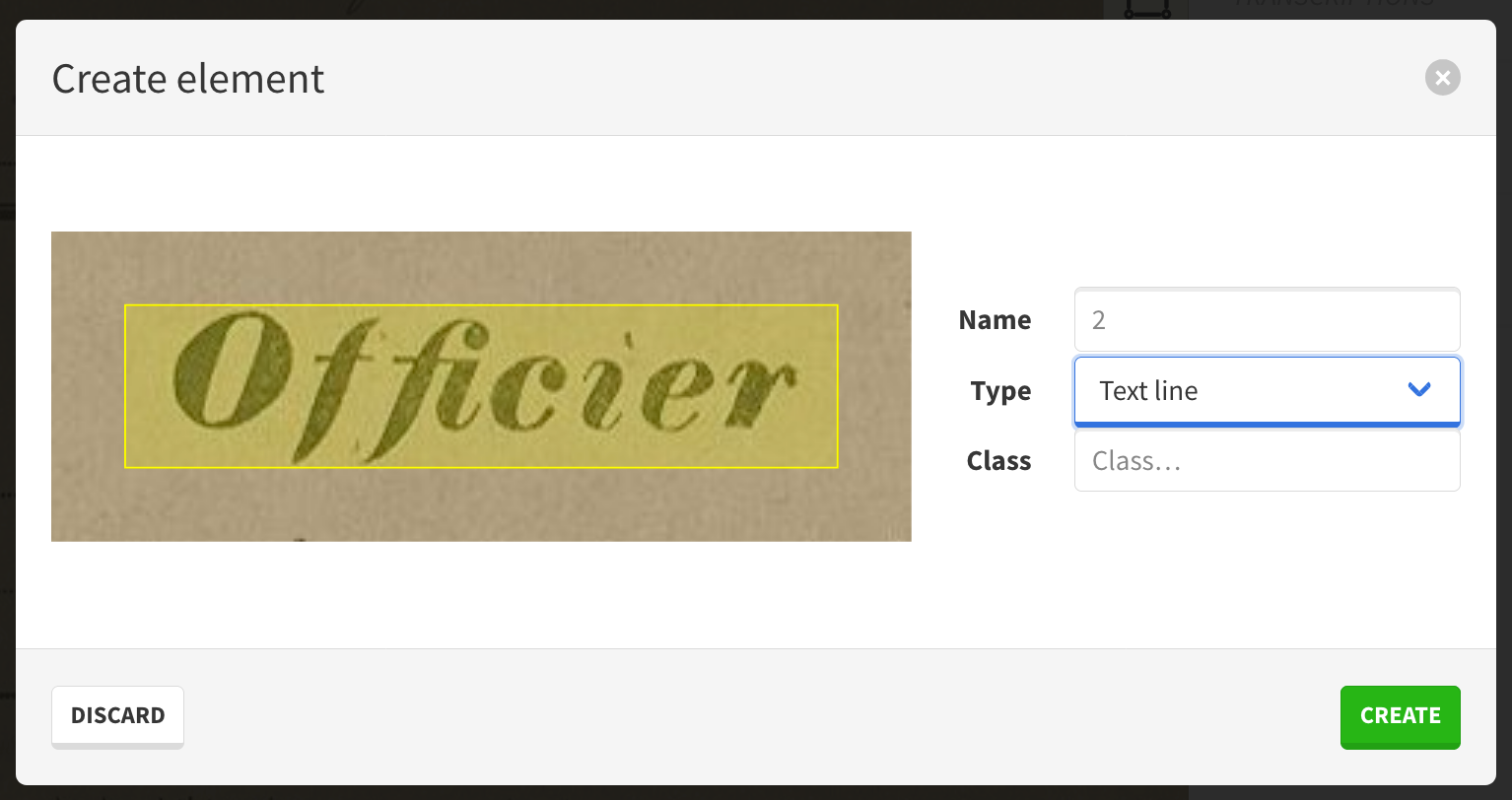
Once you have drawn a shape on the image, a pop-up window opens for element creation.

When creating an element, you have to select its type, and you can give it a name and assign it a class. Once an element is created, it shows up on the image and in the element tree.
You can also use the batch annotation mode to create elements without this pop-up window opening. See the dedicated subsection.
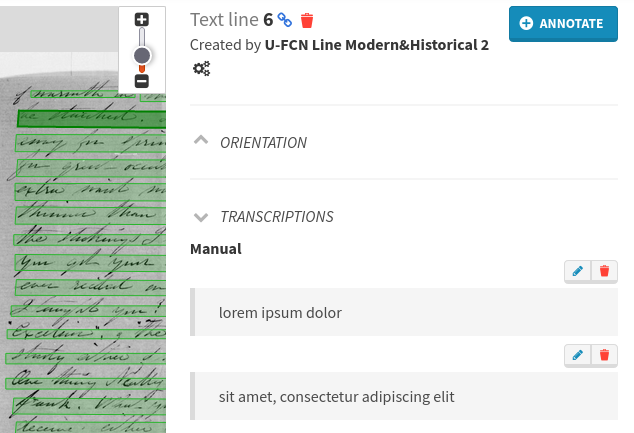
Transcription¶
You can add transcriptions to existing elements by selecting them (in the children tree or by clicking on them on the image directly). Type your transcription in the new transcription field in the details panel on the right, and create it either by clicking the + button or by pressing the Enter key. To add a line break to your transcription, use Shift + Enter.

You can also add transcriptions to an element by clicking the [A+] button next to it in the element tree on the left of the image. This opens up a pop-up window into which you can type your text.
You can edit or delete an existing transcription from the transcriptions section in the details panel, just above the transcription creation field.

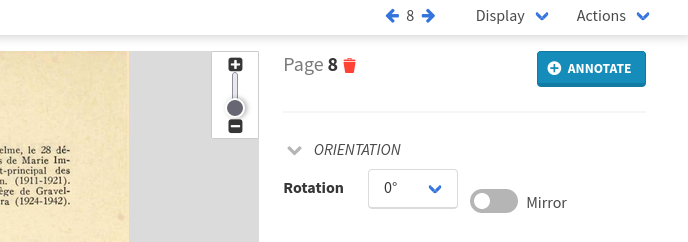
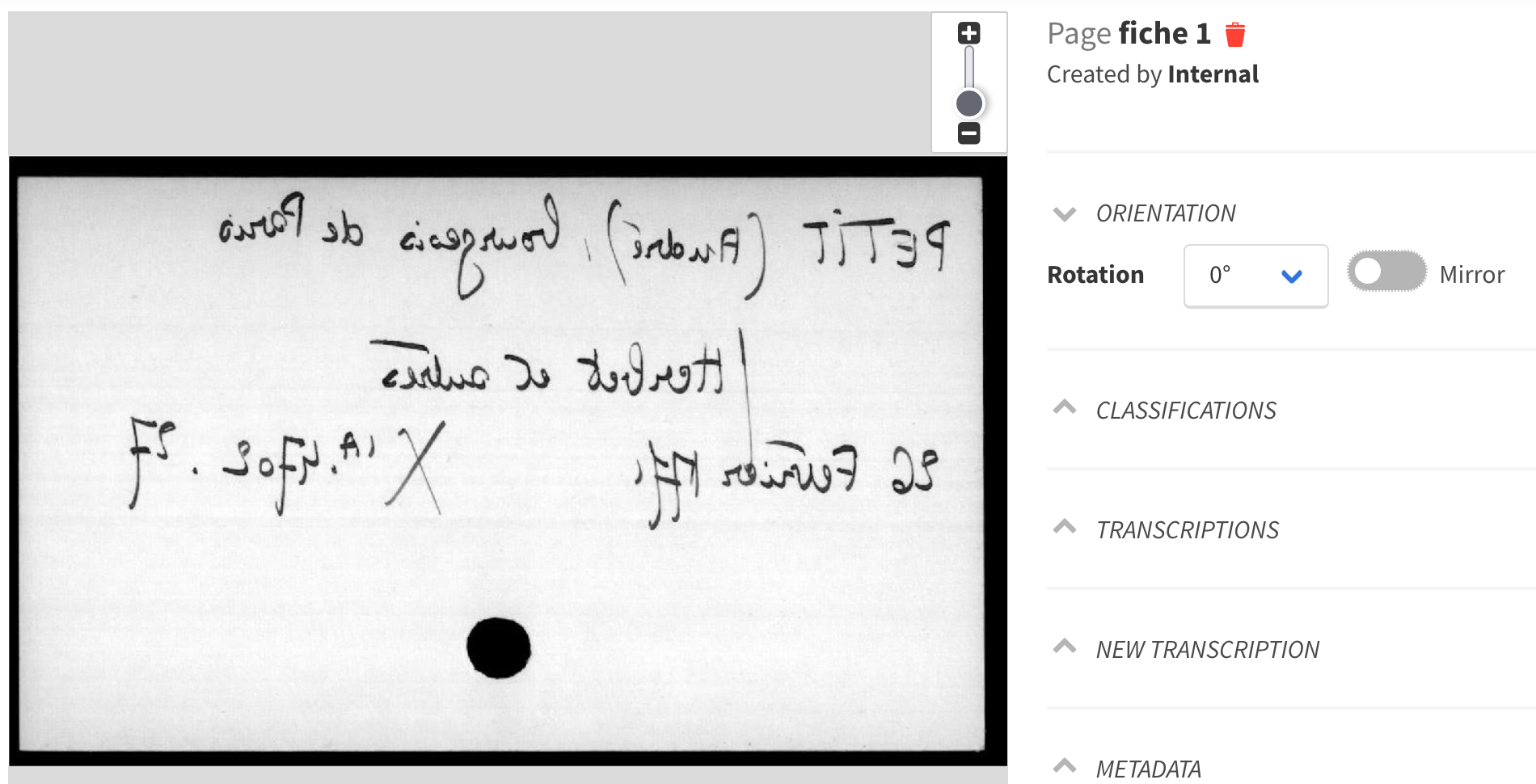
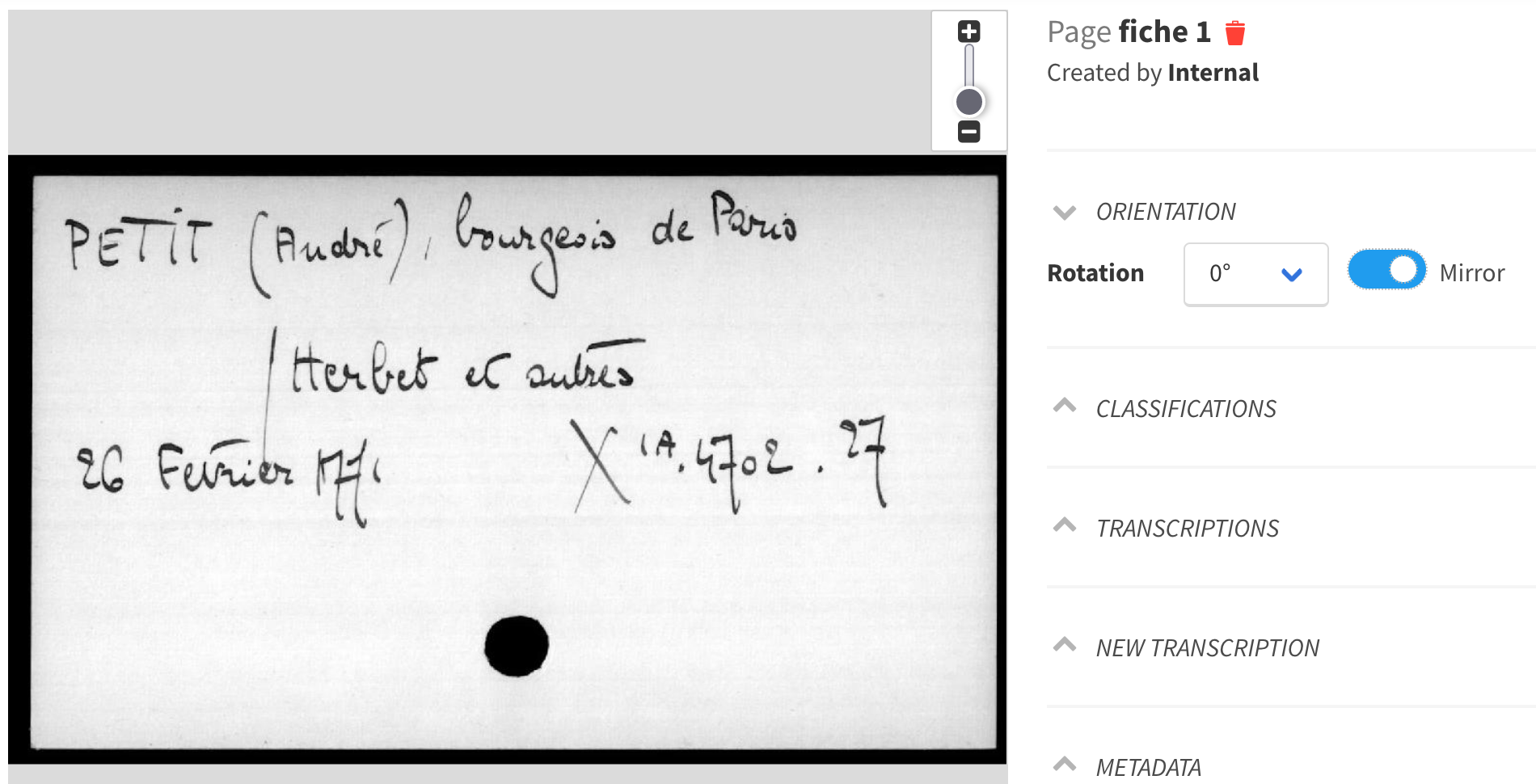
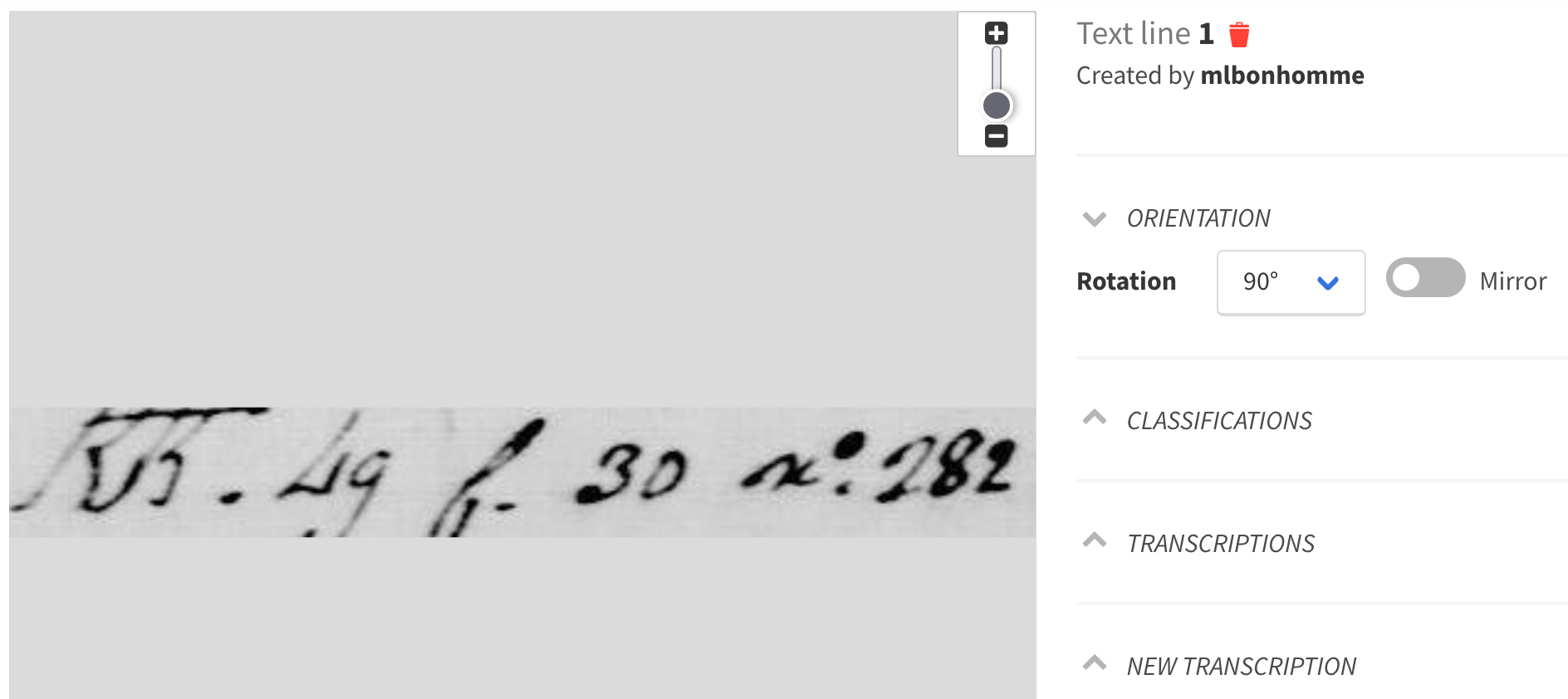
Element transformation: rotation and mirroring¶
If your images are not displayed in a convenient or readable manner, you can use rotation and mirroring to transform them. You can find these tools in the details panel on the right, under the Orientation header. You can use these tools on any element that has an image, to rotate or flip whole pages or sub-elements. For example, a text line can be oriented differently from the others.


There are 4 available rotation angles: 0° (no rotation), 90°, 180° and 270° (90° counter-clockwise).

Once mirroring or a rotation has been applied to an element, this transformation is kept as an attribute of this element. If you navigate elsewhere and then to that element again, it will still be transformed. That transformation will be taken into account if that element is processed by a worker.
Manual class annotation¶
You can also annotate the pages/images with a class. For example, you may want to annotate the handwritten pages in a project and this will be the example on which we will illustrate the class annotation process.
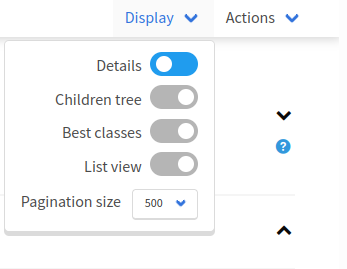
In order to annotate a project with classes, the classes need to be defined beforehand by an administrator. You can start by increasing the number of elements that are displayed on a page, to do so go to the main page of the folder or the project and click on the Display button that is on the top right part of the page. You can then change the pagination size to 500 as shown in the picture below:

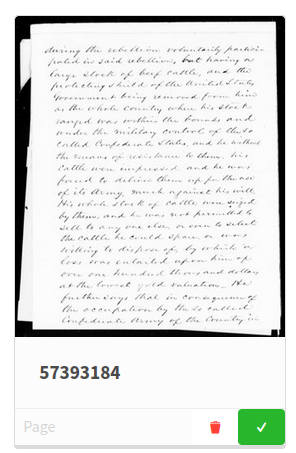
You can start adding elements that belong to a given class to the selection. In our example, we are going to add all handwritten images to the selection. We do so by clicking on the check mark button at the bottom right of every handwritten page’s widget as shown in the picture below:

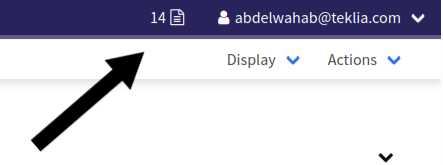
After you have selected all the elements that belong to a given class on a page, click on the document icon on the top-right corner of the screen to open the selection.

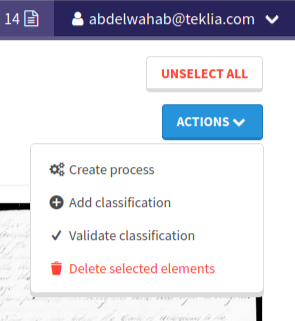
By clicking this button, you will be redirected to the page that contains all the elements that you selected. To add a classification for all the selected elements, click on the Actions button that is on the top right of the page, then select the Add a classification button in the drop down list that gets displayed.

This will open a modal window where you can select the right class for these images. Clicking the button Add will add the classification to all the elements that you have selected.

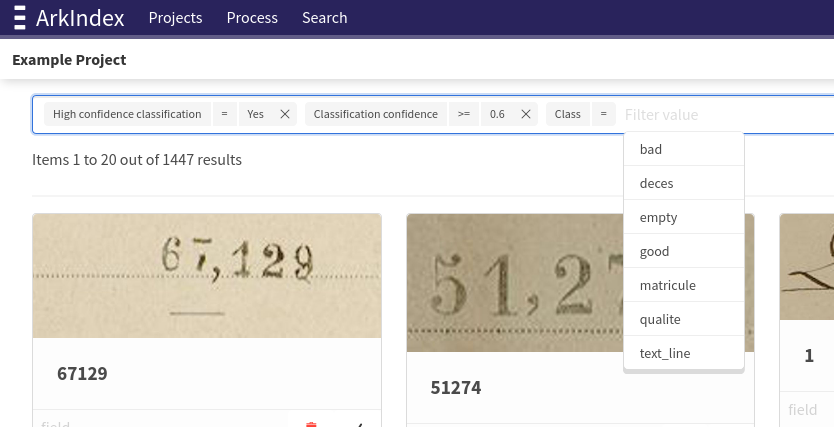
To view all the elements that belong to a certain class on the main page of the project or folder, you can use the filter bar available in element lists. Three filters are available:
- Class name: Select elements that have a specific ML class.
- Classification confidence: Select elements that have a classification with a confidence greater than, equal to, or less than a specified threshold.
- High confidence classification: Select elements that have or do not have a classification marked as high confidence by a worker.
When any of those filters are combined, then only elements that have a classification that matches all the specified criteria will be selected. An element with multiple classifications that match only one of each criteria would not be displayed.